Webシステム・サイトのモバイル対応の重要性と実装方法を徹底解説

現代のデジタル時代において、モバイルデバイスの利用は急増しており、ウェブサイトやアプリケーションがモバイルフレンドリーであることは不可欠です。モバイルフレンドリーなWebシステムやサイトを構築するためには、いくつかの重要な要件があります。この記事では、その要件について詳しく解説します。
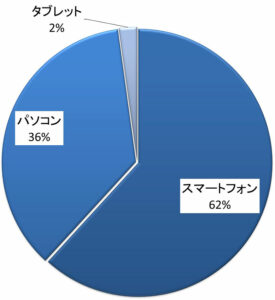
インターネット利用デバイスの割合

StatCounterのデータによると、2024年時点での世界的なWebサイト閲覧におけるスマートフォンのシェアは約62%、パソコンは約36%を占めています。スマートフォンのシェアは年々増えており、特に新興国や10~20代の若年層においてはスマートフォンの利用が圧倒的です。
一方、先進国やビジネスシーンでは依然としてパソコンの利用が根強く、特に企業の内部システムや専門的なウェブツールの使用には欠かせない存在です。
BtoBのシステムやサイトの場合はオフィスでパソコンでアクセスするユーザーが多いため、パソコンだけを想定した画面構成でも成立するかもしれませんが、BtoCの場合は、利用者の大半はモバイルユーザーであることをしっかり認識して、それを踏まえたシステムやサイトを構築することが求められます。
モバイルファーストデザインの重要性
スマートフォンの普及により、多くのWebサイトがモバイルフレンドリーなデザインを採用しており、ユーザーエクスペリエンスの向上が図られています。
モバイルファーストデザインは、現代のウェブデザインにおいて非常に重要な要素です。これは、ウェブサイトやアプリがスマートフォンやタブレットなどのモバイルデバイスでどのように見えるか、そしてどのように機能するかを最優先に考えるデザインアプローチです。
伝統的なデスクトップファーストデザインとは異なり、モバイルファーストデザインは小さなスクリーンサイズやタッチ操作を前提として制作します。
なぜモバイルファーストデザインが重要なのか?
ユーザーの増加
モバイルデバイスの普及により、多くの人々がスマートフォンやタブレットでウェブを閲覧しています。モバイルユーザーはデスクトップユーザーよりも増加しており、そのニーズに応えることが重要です。
検索エンジン最適化(SEO)
BtoCのサイトの場合は、検索順位を上げて集客を増やす必要があります。Googleなどの検索エンジンは、モバイルフレンドリーなウェブサイトを好んでランク付けします。モバイルファーストインデックス化により、モバイル対応がSEOにも直結することが理由です。
ユーザーエクスペリエンスの向上
モバイルファーストデザインは、ユーザーエクスペリエンス(UX)を向上させます。タッチスクリーンでの操作性、読みやすさ、素早いページ読み込みなどが重視されており、操作性が悪かったり表示スピードが遅かったりすると容赦なく離脱されるため、致命的なユーザー離れを招くことになります。
コンテンツのモバイル最適化
モバイルファーストデザインでは、モバイルの狭い画面でどのようにユーザーに効果的に情報を伝達するかを軸に設計します。画面が広いデスクトップユーザーを軸にコンテンツを制作した場合、画面が狭いモバイルユーザーにとっては非常に見づらいため、モバイルユーザーに大切なメッセージがきちんと届かない可能性が高くなります。
実装方法
モバイルファーストデザインは、現代のウェブデザインにおいて欠かせない重要な戦略です。ユーザーの利便性や満足度を高め、ビジネスにおける競争力を強化するために、デザインプロセスの初期段階から考慮されるべきです。これにより、より広範で効果的なオンラインプレゼンスを確立することが可能となります。
1. レスポンシブデザインの採用
レスポンシブデザインは、画面サイズに応じてレイアウトが自動的に調整されるデザイン手法です。これにより、スマートフォン、タブレット、デスクトップPCなど、どのデバイスからアクセスしても快適な閲覧体験が提供されます。
| フレキシブル グリッドレイアウト | CSSグリッドやフレックスボックスを使用して、要素が柔軟に配置されるようにします。 |
|---|---|
| メディアクエリ | CSSのメディアクエリを使用して、画面サイズに応じたスタイルを適用します。 |
| 可変フォントサイズ | 相対単位(例: em, rem)を使用して、テキストサイズがデバイスに適応するようにします。 |
2. タッチフレンドリーなインターフェース
スマートフォン、タブレットなどのモバイルデバイスでは、タッチ操作が主流です。そのため、タッチスクリーンでの操作を考慮したインターフェース設計が必要です。
| 大きな タッチターゲット | ボタンやリンクは指で操作しやすいように大きく設計します。テキストリンクを近い場所に複数設置する場合は、リンクテキスト同士の上下左右が近づきすぎていないか、行間と余白を調整する必要があります。 |
|---|---|
| タッチ ジェスチャー対応 | スワイプ(タッチスクリーンを指で押した状態のまま上下左右にスライドさせる動作)、タップ(アイコンや写真などを選択する際や開く時に指で軽く叩くように触れる動作)、ピンチイン・ピンチアウト(二本の指を画面上で広げたり狭めたりすることで画面を拡大・縮小する操作)などのジェスチャー操作ができるようにする必要があります。 |
| クリックイベント の最適化 | ボタンなどのクリック後の動きを迅速に処理し、遅延を防ぐための最適化を行います。 |
3. 高速なページ読み込み
モバイルユーザーは高速なページ読み込みを期待しています。ページの読み込み速度はユーザーエクスペリエンスに直接影響するため、最適化が重要です。
| 画像とメディア の最適化 | 画像の圧縮、適切なフォーマットの選択、遅延読み込みを実施します。 |
|---|---|
| ブラウザ キャッシュの活用 | 静的リソースをキャッシュして再読み込みを高速化します。 |
| ミニファイと圧縮 | CSS、JavaScript、HTMLをミニファイし、Gzipなどで圧縮します。 |
4. シンプルで直感的なナビゲーション
モバイルデバイスの画面は小さいため、ナビゲーションはシンプルで直感的でなければなりません。また、常にナビゲーションを表示するのではなく、必要に応じてユーザーが自由に格納・表示できるようにすることが望まれます。
| ハンバーガー メニュー | 画面の右上や左上に設置されていることが多く、三本線のアイコンがハンバーガーのようにみえることからハンバーガーメニューと呼ばれています。画面のスペースを節約し、必要に応じて展開できるメニューを使用します。 |
|---|---|
| スクロール可能な ナビゲーション | 縦スクロールに対応し、ユーザーが簡単にコンテンツにアクセスできるようにします。 |
| 目立つCTA | ユーザーの行動を促すボタンやリンク(CTA=コール・トゥ・アクション)を目立つ場所に配置します。 |
5. モバイルフレンドリーなコンテンツ
コンテンツ自体もモバイルデバイスに最適化されるべきです。
| 短く簡潔な テキスト | 長文を避け、読みやすい短い段落や箇条書きを使用します。 |
|---|---|
| 適切なフォント サイズと行間 | 画面が狭いため、基本的にはパソコンよりはフォントサイズを小さくしますが、小さすぎないサイズと適度な行間を設定します。 |
| メディアの 適切な配置 | 画像や動画が画面幅に収まるように配置し、ユーザーの閲覧を妨げないようにします。 |
まとめ
モバイルフレンドリーなWebシステムを構築することは、現代のウェブ開発において不可欠です。レスポンシブデザインの採用、タッチフレンドリーなインターフェースの設計、高速なページ読み込み、シンプルなナビゲーション、そしてモバイルに最適化されたコンテンツなど、これらの要件を満たすことで、ユーザーに快適なモバイル体験を提供することができます。
特にメインユーザーが10~20代のBtoCのシステムやサイトでは、このようなアプローチはユーザー満足度の向上やビジネスの成功にも直結するため、ぜひ実践していただきたいポイントです。
mmjではWebシステムとサイトのモバイル対応について様々なご提案をさせて頂くことが可能ですので、どうぞお気軽にお問合せ下さい。
この記事を書いた人
2024年08月13日