Google Tag Manger を解析タグ埋め込み以外に使ってみました
以前、Google Tag Managerを利用したアクセス解析への取り組みについて少し書きましたが、今回 GTM を解析タグの埋め込み以外に活用した事例があったのでご紹介します。

基本的な使い方
Google Tag Manager(以下GTM)のよくある使い方は共通タグを全ページに設置し、管理画面からGoogle アナリティクスのトラッキングコードや、Google広告・Yahoo!広告といった有料広告のコンバージョンタグを追加し、任意の条件下でタグを読み込ませる方法かと思います。
冒頭の過去記事通り、一度タグを入れてしまえば管理画面からいつでも・いくつでもタグを追加・削除できるというのが強みで、非エンジニアやWEBサイト更新担当者以外でもタグの編集ができることも便利な点です。
今回の事例
今回活用した事例は、CMSを利用しているサイトのとあるプラグインから出力される特定のタグに新たにclass名を追加するというケースでした。
当初、実装するためにプラグインの元ファイルを直接触るという方法を少し考えましたが、プラグインの構成調査にかかる時間やアップデート時に上書きされてしまう可能性があったこと、また「サイト上の一部コンテンツだけ特定のclassを追加させる」という条件もあったので、GTMを活用する方法がないか考えてみました。
要件自体はシンプルでしたので、
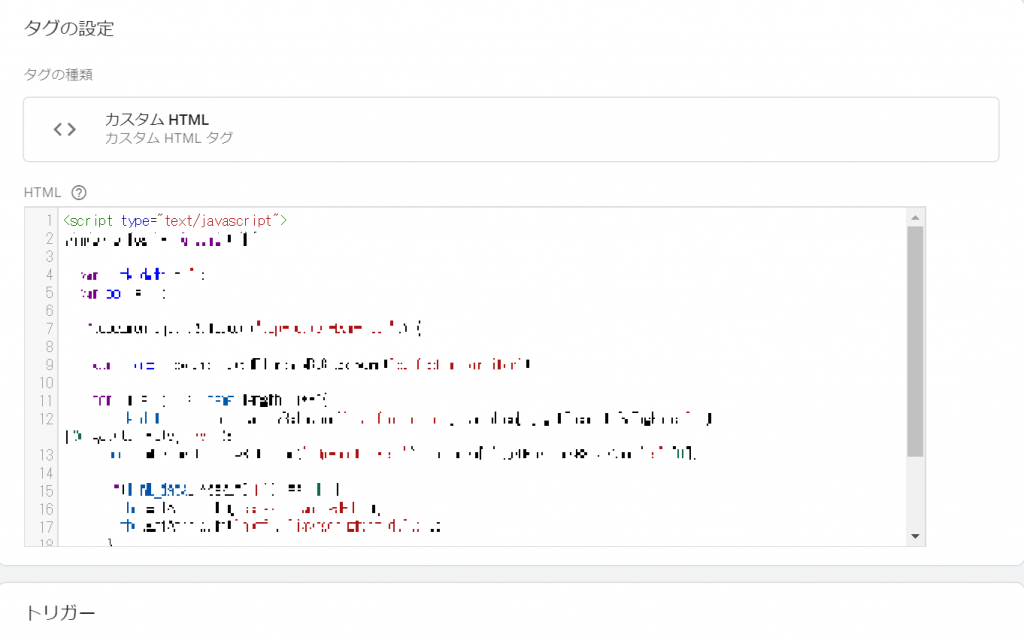
・一度出力されたタグに何か変更を加えるためにカスタムHTMLタグの中に JavaScript を書く
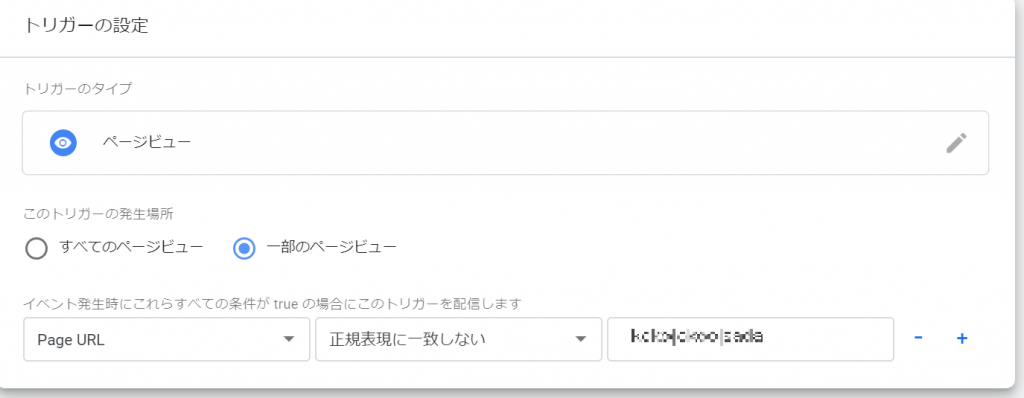
・トリガーでそのカスタムHTMLを有効にする条件を組み込む
という方法をとってみました。
【参考イメージ】

カスタムHTMLに JavaScript を書いています。
GTMのテンプレートにない解析タグの場合に活用するケースもあるので、なじみやすい手法かと思います。

タグを出力しないページが複数あったので、正規表現をつかって除外設定を行いました。
除外するページや出力させるページが少なければ、個別に指定することもできます。条件を直感的に指定できるところがGTMの便利な点と改めて実感しました。
設定箇所は2か所だけです。この状態でプレビューをしてみたところ、問題なくタグが呼びだされることを確認できだので、本番公開し完了となりました。
最後に
GTMを使用う方法でも、もとのプラグインをアップデートをすると出力されるタグが変わってしまうと動作しなくなる可能性はもちろんあります。
しかしプレビュー機能を活用して管理画面上で素早く動作確認・反映もできますし、今回のような軽めの設定であれば、(私のような)非エンジニアでも柔軟に対応できるかと思っています。
解析タグ以外でGTMを使うことは一般的ではないかもしれませんが、今後も機会があれば検討していきたいですね。
この記事を書いた人
2020年07月09日
記事のカテゴリ:Webマーケティング